
“Color is a power which directly influences the soul” (Tạm dịch: Màu sắc là một sức mạnh có thể trực tiếp chạm đến tâm hồn). Câu nói của Wassily Kandinsky đã nói lên ảnh hưởng của màu sắc trong cuộc sống. Màu sắc trong thiết kế Website cũng vậy, nó chính là một trong những yếu tố quan trọng để truyền tải thông điệp và nâng cao nhận thức thương hiệu.
1. TẠI SAO MÀU SẮC TRONG THIẾT KẾ WEBSITE LẠI QUAN TRỌNG?
Mặc dù có thể bạn không tin nhưng màu sắc có sức mạnh ảnh hưởng đến hành vi và cảm xúc của con người. Một số màu sắc tạo lên tâm trạng vui vẻ, một số mang lại cảm giác ấm áp, một số lại gợi cho người xem cảm giác yên bình. Màu sắc trong thiết kế Website không chỉ đơn thuần là lựa chọn những sắc màu phù hợp với nhau mà sự kết hợp đó tác động đến tâm trí người đọc như thế nào.
Màu sắc Website có sức mạnh tạo nên khác biệt trong trải nghiệm người dùng, thúc đẩy chuyển đổi. Bảng màu đẹp cho Website sẽ củng cố niềm tin và tạo sự gắn kết với khách hàng.
1.1 Tăng nhận diện thương hiệu
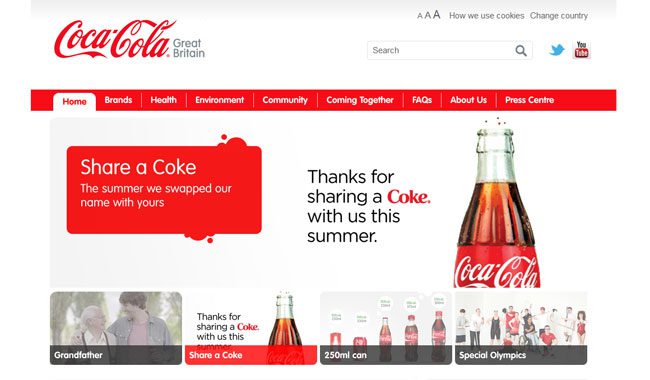
Một nghiên cứu của Đại học Loyola Chicago đã chỉ ra màu sắc trong trang Web giúp tăng khả năng nhận diện thương hiệu lên tới 80%. Color Branding là thuật ngữ được dùng để mô tả việc sử dụng đúng màu sắc để xây dựng hình ảnh doanh nghiệp. Màu sắc của Website Coca-Cola là ví dụ tuyệt vời về nhất quán màu sắc. Cùng với màu đỏ thương hiệu, sắc trắng được điểm xuyến một cách chiến lược.

- Tham khảo ngay: Dịch vụ thiết kế bộ nhận diện thương hiệu tại ADSMO
1.2 Làm nổi bật các yếu tố quan trọng
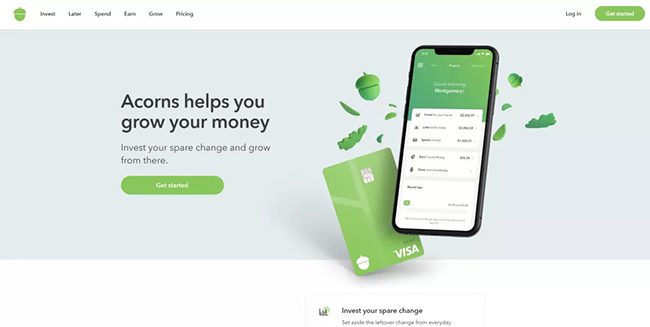
Màu sắc trong thiết kế Website sẽ được sử dụng để thu hút sự chú ý và làm nổi bật các yếu tố quan trọng như: Button, section, form và nội dung quan trọng. Nút CTA màu xanh trên Website của công ty dịch vụ tài chính Acorns đã tạo nên sự tương phản độc đáo với nền trắng, giúp nó vô cùng nổi bật.

1.3 Tác động đến tâm lý người tiêu dùng
Tâm trí con người sẽ đưa ra nhận thức tiềm thức về sản phẩm dựa vào màu sắc. Chính vì vậy, sự kết hợp màu sắc trong Website hiệu quả sẽ tác động mạnh mẽ tới ấn tượng đầu tiên của người tiêu dùng tới thương hiệu. Đồng thời cũng củng cố niềm tin của họ vào thương hiệu.
2. 9 TÔNG MÀU CHÍNH THƯỜNG DÙNG TRONG THIẾT KẾ WEBSITE PHỔ BIẾN
Tâm lý học màu sắc là vấn đề quan trọng trong lĩnh vực Marekting nói chung và thiết kế Website nói riêng. Đây là 9 tông màu chính thường dùng trong Website và tác động của chúng đến nhận thức người dùng như thế nào. Tìm hiểu ngay.

3. NGUYÊN TẮC PHỐI MÀU TRONG THIẾT KẾ WEBSITE
3.1 Bánh xe màu sắc trong thiết kế Website
Bánh xe màu sắc hay Color Wheel là công cụ tuyệt vời để hiểu rõ các lý thuyết cơ bản về màu sắc. Nó đại diện trực quan cho các mối quan hệ của màu sắc, mang lại độ hài hòa màu sắc cho tổng thể Website. Một bánh xe màu sắc sẽ thể hiện:

- Màu cơ bản: Đỏ, vàng và xanh lam. Khi kết hợp với nhau sẽ tạo thành màu cấp 2.
- Màu cấp 2: Tím (đỏ + xanh lam), xanh lục (xanh lam + vàng) và cam (đỏ + vàng). Khi kết hợp màu cấp 2 với màu cơ bản sẽ tạo ra màu cấp 3.
- Màu cấp 3: Sự pha trộn màu sắc giữa màu cơ bản và màu cấp 2, bao gồm 6 màu sắc: vàng – xanh lục, xanh lam – xanh lục, xanh lam – tím, đỏ – tím, đỏ – cam và vàng – cam.
- Tints, shades và tones: Màu cơ bản, màu cấp 2 và màu cấp 3 được gọi là màu thuần túy. Tints là sự bổ sung màu trắng vào màu thuần túy. Shades được tạo ra bằng cách thêm màu đen vào màu thuần túy. Thêm cả màu trắng và màu đen vào màu thuần túy sẽ tạo ra các tones (tông màu).
3.2 6 cách phối màu cơ bản trong thiết kế Website
Nắm vững 6 nguyên tắc phối màu chính, các bạn có thể “biến tấu” các cách kết hợp màu sắc để phù hợp với Website của mình.

- Phối màu đơn sắc (Monochromatic): Biến thể của cùng một màu, sử dụng các tints, shades hoặc tones khác nhau.
- Phối màu tương đồng (Analogous): Phối các màu gần nhau trên bánh xe màu sắc, thường là 3 màu cạnh nhau.
- Phối màu tương phản (Complementary): Sử dụng các màu sắc đối diện nhau trên bánh xe màu sắc.
- Phối màu bộ ba (Triadic): Sự kết hợp giữa 3 màu cách đều nhau quanh bánh xe màu sắc, tạo thành một hình tam giác đều.
- Phối màu bổ túc xen kẽ (Split – complementary): Bao gồm 1 màu cơ bản và 2 màu liền kề cùng tương phản với màu cơ bản.
- Phối màu bổ túc bộ bốn (Rectangular Tetradic/Compound Complementary): Sự kết hợp giữa 2 cặp màu bổ túc trực tiếp, tạo nên sự đối lập độc đáo giữa 2 cặp màu.
3.3 Màu sắc thể hiện bản sắc thương hiệu
Nắm vững lý thuyết là một chuyện, việc lựa chọn bảng màu cho Website thành công hay không lại là một việc khác. Trước khi tiến hành lựa chọn màu sắc trong thiết kế Website hãy xác định:
- Branding: Hãy bắt đầu với những màu sắc trong bộ nhận diện thương hiệu của doanh nghiệp.
- Đối tượng mục tiêu: Màu sắc được lựa chọn cũng phải đại diện cho những cảm xúc mà thương hiệu muốn truyền tải. Để làm được điều này hãy xác định rõ nhân khẩu học mục tiêu và nghiên cứu nhu cầu của họ.
- Trend: Tìm hiểu xu hướng màu sắc giúp bạn xây dựng Website hiện đại, hợp thời.
- Cảm xúc: Màu sắc phù hợp với cảm xúc trong thông điệp, có thể làm gia tăng và kích thích ham muốn của khách hàng.
3.4 Cách sử dụng màu sắc trong thiết kế Website
Lựa chọn màu sắc trong thiết kế Website đảm bảo sự hài hòa. Số lượng màu sắc tối ưu trong bảng màu Website là 3 màu: Màu chủ đạo, màu phụ và màu nhấn.
Sử dụng quy tắc 60/30/10 để áp dụng các màu sắc này trong thiết kế Website của mình. Theo quy tắc này 60% màu sắc trong Website phải là màu chủ đạo, 30% là màu phụ và 10% là màu nhấn. Màu phụ sẽ sử dụng các gam màu trung tính (Neutral Colors) dành cho Content, Background hoặc khoảng trắng. Màu nhấn sẽ là các gam màu mạnh (Pop Colors) được dùng để làm nổi bật các thông tin quan trọng như CTA.
Nếu bạn muốn kết hợp nhiều hơn 3 màu sắc trong bảng màu, hãy tập trung vào màu chính và sử dụng các màu khác để phân chia các thành phần, tạo độ tương phản và làm nổi bật các tính năng quan trọng.
Hy vọng thông qua bài viết này các bạn đã nắm được các kiến thước cơ bản về màu sắc trong thiết kế Website và chiến lược hiệu quả.
Tuy nhiên, màu sắc không phải là tất cả trong thiết kế Website. Để tạo trang Web có giá trị cao bạn cần kết hợp nguyên tắc màu sắc với chiến lược, kiểu chữ, bố cục, UX, thiết kế tương thích, chuẩn SEO,…
Nếu bạn cần hỗ trợ các vấn đề liên quan đến thiết kế Website. Đừng ngần ngại, hãy liên hệ với ADSMO qua Hotline 0356.105.388 để được tư vấn.





